|
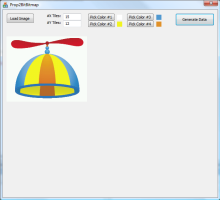
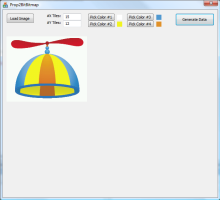
Here's a tool to create 2-bit bitmaps (4 colors) for the Propeller.
 |
Screenshots:


|
 |
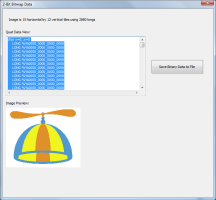
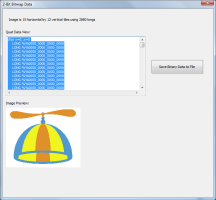
Use this program to create a data file that can be included in your
SPIN code. |
 |
You pick 4 colors from the image and the program finds the best
match for every pixel. |
 |
|
|
 |
I've also made TV and VGA test apps for these bitmaps that shows how to use
them:
 |
Cycles between a full-screen image and an image composed of 3
individual bitmaps. |
 |
TV Screenshots:


|
 |
These screenshots are in interlaced mode, but non-interlaced mode is
better for this little LCD screen. You can change 2 numbers in the
DAT section (as indicated in the file) to get non-interlaced mode.
|
 |
|
 |
|
|
![]()